Are you a mobile web developer or tester looking for new and better ways to test and debug your mobile web? Have you been struggling with testing on multiple devices and across multiple platforms?
If you have developed mobile web application using jQuery Mobile, and wanted to test on your local machine. The Ripple Emulator is best solution to test mobile web application in Google Chrome browser with multiple mobile devices.
Introducing the Ripple Emulator (Beta version)
tinyHippos Inc. has just released the Beta version of The Ripple Emulator and is offering it for FREE during the Beta period.
Ripple is a cross platform emulator, currently supporting the JIL 1.2 API and Opera Widget platforms as well as Mobile Websites. Ripple has been built by developers for developers, therefore; providing a highly customizable environment. You can customize everything from Ripple’s layout to the values that it returns to your widgets. For example:
- Specify the values that Ripple will return to your widget for things like geo location, mobile device events being fired, etc.
- Ability to change mobile platforms and devices
- Toggle between landscape and portrait modes
- Collapsible / expandable control panels
- The ability to move the control panels around
- and many more…
Ripple allows you to look “under the hood” of your mobile widget. It offers you the ability to use existing browser tools, such as the WebKit Web Inspector, to perform JavaScript debugging, HTML DOM inspection, automated testing, as well as multiple device and screen resolution emulation in real-time without having to redeploy the mobile widget or restart the emulator.
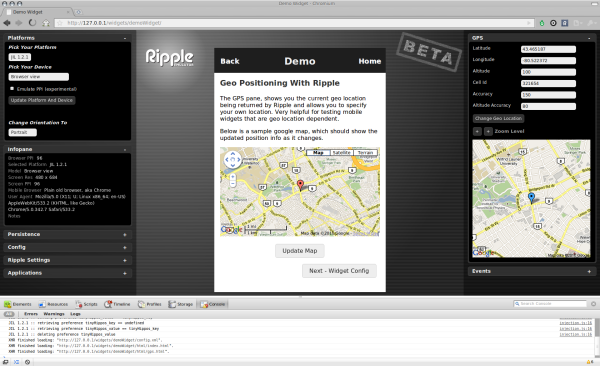
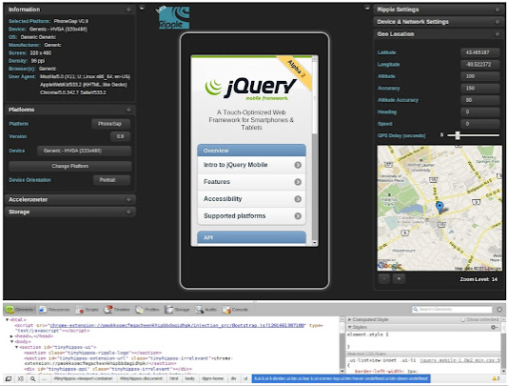
Here’s a screen shot showing you what the Ripple Emulator looks like:

How can you get Ripple
Download:
- Ripple runs as a Google Chrome extension and is a simple, one click, install. You can find the download/installation page here.
Requirements:
- You need to have the Google Chrome browser installed on your computer. You can download it here if you don’t already have it: http://www.google.com/chrome
- If you’re working with mobile widgets on your computer, you’ll need to run a local HTTP server.
Getting Started:
To walk through the features available in Ripple, a Demo Widget has been created. All you have to do to get started is:
- Point your browser to: http://ripple.tinyhippos.com/demo
- Click on the Ripple icon at the top right of your Chrome Browser (once you’ve installed Ripple)
Want to find out more?
If you’d like to find out more about Ripple, here are some handy resources.

Its like you read my thoughts! You appear to understand a lot approximately this,
such as you wrote the ebook in it or something.
I believe that you could do with some % to pressure the message house
a little bit, but other than that, that is excellent blog.
A fantastic read. I’ll definitely be back.
Hi there i am kavin, its my first time to commenting anyplace, when i read this paragraph i
thought i could also make comment due to this brilliant article.
Thanks Kavin!
Hey there, You have done a fantastic job. I will certainly digg it and
personally suggest to my friends. I’m sure they will be benefited from this web
site.